SideCar V1.27 is Available - Supports 3.9.0 Custom Fields - Updated Announcement March 15, 2015
The purpose of SideCar is to provide additional data to HTML sections and to provide user customizable profile fields. It was initially offered in November of 2010 as a Beta concept.
SideCar has been updated in March 2015 to take advantage of new DVDP 3.9.0 database features that allow custom fields to be created and saved with a profile and optionally backed up locally and online. Invelos has also provided a way for plugins to make custom data fields available to HTML sections. See the
SideCar User Guide for more detailed information.
The first (Beta) version of SideCar only provided additinal HTML section data, using an obsolete technique. This method has been retained for the initial upgraded version, but will later be removed. HTML sections depending on the older method of accessing, for example, Watched History, will eventually need to be recoded to use the new format for accessing that data in an HTML section.
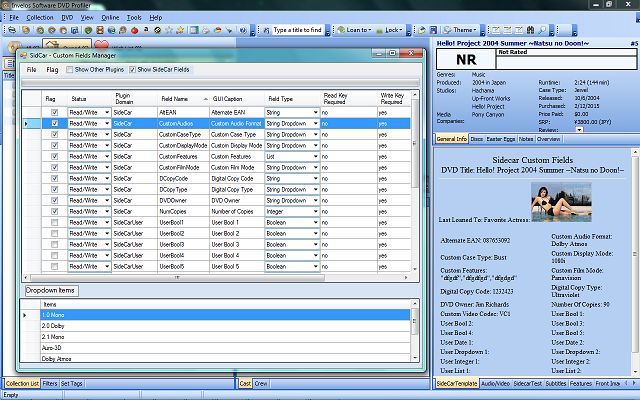
The initail releas(es) of SideCar provide several customizable fields that can be individually optionally selected within a database. Whether the field is used in a database (fields can be deleted), whether it is displayed, and what caption is used on the Filter Panel and HTML Section Tags ("DP Vars"), are the only things that can be edited.. Future releases might also allow new fields to be created and edited.
The following field types are supported (all except Image can be used in a Filter):
- String
- Integer
- DateTime
- Boolean
- List - multi-line set of text items that can be searched within a filter
- String Dropdown
- Image
 Defult Fields
Defult FieldsBased on Invelos Forum suggestions and feature requests, SideCar has been created with a number of default fields that reflect those requirements. The captions for any default fields can be changed, filterable values customized, and the field itself can be either deleted from the database or hidden from view. If desired, the set of default fields and initial dropdown values can be restored in the Edit dialogue.
The set of default fields and initial dropdown values are as follows:
- Alternate EAN (String) - no checking is made for EAN format, so this is simply a text field
- Custom Audio Format: {"Auro-3D", "2.1 Mono", "1.0 Mono", "2.0 Dolby", "Dolby Atmos", "DTS:X", "Sensurround"}
- Custom Case Type: {"Bust","Wendecover"}
- Custom Display Mode: {"1080i", "1080p", "4K"}
- Custom Features: (List) - I've seen items like "Play All" requested. You can filter on the items.
- Custom Film Mode: {"Cinemascope", "Panavision", "Todd - AO"}
- Digital Copy Code: (String)
- Digital Copy Type: {"Disney", "Fox", "iTunes", "Lionsgate", "Paramount", "Sony Pictures", "universal", "Warner Bros.", "Ultraviolet"}
- DVD Owner: (String) - in case the collection contains entires for multiple family members
- Number Of Copies: (1) - in case you have more than one copy of a particular DVD
- Custom Video Codec: {"VC1", "AVC"}
- User Bool 1: (false)
- User Bool 2: (false)
- User Bool 3: (false)
- User Bool 4: (false)
- User Bool 5: (false)
- User Date 1:
- User Date 2:
- User Dropdown 1:
- User Dropdown 2:
- User Integer 1: (1)
- User Integer 2: (1)
- User Image 1: - small jpeg image
- User Image 2: - small jpeg image
- User List 1:
- User List 2:
- User String 1:
- User String 2:
In the
DVDP Filter Tab, Boolean fields appear as checkboxes, strings and integers can be compared with appropriate operators, such as "Equal", and fields supporting Lists can be compaeed with a text string using "Contains".
In
Edit mode, you can hide or delete a field, change the field caption, decide whether to include the field in backups and online, and edit the list of values for Dropdown fields. Only checkmarked fields will display in the Data Entry mode. Fields from other plugins can optionally be displayed for reference only, but they will be Locked and cannot be edited.
In
Data Entry mode, you can populate fields with data specific to a DVD. This sample shows a subset of fields selected by removing the checkmark flags for fields to be hidden, while in Edit mode. Thus, during data entry, the screen is not cluttered with fields that are not being actively used. On the sample screen, you see a pop-up dialogue to capture items for a List feild. You can also see a sample image. The image can be selcted or changed by double-clicking on the image "value" cell, and a pop-up file select diaplog is presented. At this time, only jpeg images are supported. SideCar automatically resizes the image to the largest size that will fit into the Invelos restricted field size.A right-click context menu can be used on the image thumbnail that gives options to view the image in various formats, or to preview the image in a viewer.
HTML Section Sample TemplateQuote:
<SCRIPT TYPE="text/javascript">
<!--
<DP NAME="HEADER_VARS" Language="JavaScript" Comments="True" IncludeCast="False" IncludeCrew="False">
//-->
</SCRIPT>
<html>
<head>
<META HTTP-EQUIV="Content-Type" CONTENT="text/html; CHARSET=iso-8859-1">
<title><DP NAME="SORTTITLE"></title>
</head>
<body bgcolor="#b5CFF2">
<center>
<font size="4" face="Monotype Corsiva">Sidecar Custom Fields</font><br>
<font size="3" face="Monotype Corsiva">DVD Title: <DP NAME="TITLE"></font><br>
<HR color="#e0e0e0">
<font size="2">
<table border="0"><tr>
<td align="left"><font size ="2">Alternate EAN: <DP NAME="Alternate_EAN"></td>
<td width="0"></td>
<td align="left"><font size ="2">Custom Audio Format: <DP NAME="Custom_Audio_Format"></td></tr>
<td align="left"><font size ="2">Custom Case Type: <DP NAME="Custom_Case_Type"></td>
<td width="0"></td>
<td align="left"><font size ="2">Custom Display Mode: <DP NAME="Custom_Display_Mode"></td></tr>
<td align="left"><font size ="2">Custom Features: <DP NAME="Custom_Features"></td>
<td width="0"></td>
<td align="left"><font size ="2">Custom Film Mode: <DP NAME="Custom_Film_Mode"></td></tr>
<td align="left"><font size ="2">Digital Copy Code: <DP NAME="Digital_Copy_Code"></td>
<td width="0"></td>
<td align="left"><font size ="2">Digital Copy Type: <DP NAME="Digital_Copy_Type"></td></tr>
<td align="left"><font size ="2">DVD Owner: <DP NAME="DVD_Owner"></td>
<td width="0"></td>
<td align="left"><font size ="2">Number Of Copies: <DP NAME="Number_of_Copies"></td></tr>
<td align="left"><font size ="2">Custom Video Codec: <DP NAME="Custom_Video_Codec"></td>
<td width="0"></td>
<td align="left"><font size ="2">User Bool 1: <DP NAME="User_Bool_1"></td></tr>
<td align="left"><font size ="2">User Bool 2: <DP NAME="User_Bool_2"></td>
<td width="0"></td>
<td align="left"><font size ="2">User Bool 3: <DP NAME="User_Bool_3"></td></tr>
<td align="left"><font size ="2">User Bool 4: <DP NAME="User_Bool_4"></td>
<td width="0"></td>
<td align="left"><font size ="2">User Bool 5: <DP NAME="User_Bool_5"></td></tr>
<td align="left"><font size ="2">User Date 1: <DP NAME="User_Date_1"></td>
<td width="0"></td>
<td align="left"><font size ="2">User Date 2: <DP NAME="User_Date_2"></td></tr>
<td align="left"><font size ="2">User Dropdown 1: <DP NAME="User_Dropdown_1"></td>
<td width="0"></td>
<td align="left"><font size ="2">User Dropdown 2: <DP NAME="User_Dropdown_2"></td></tr>
<td align="left"><font size ="2">User Integer 1: <DP NAME="User_Integer_1"></td>
<td width="0"></td>
<td align="left"><font size ="2">User Integer 2: <DP NAME="User_Integer_2"></td></tr>
<td align="left"><font size ="2">User List 1: <DP NAME="User_List_1"></td>
<td width="0"></td>
<td align="left"><font size ="2">User List 2: <DP NAME="User_List_2"></td></tr>
<td align="left"><font size ="2">User String 1: <DP NAME="User_String_1"></td>
<td width="0"></td>
<td align="left"><font size ="2">User String 2: <DP NAME="User_String_2"></td></tr>
User Image 1: <DP NAME="User_Image_1" Width="120" Height="120">
User Image 2: <DP NAME="User_Image_2" Width="120" Height="120" >
<br></br>
</table>
</body>
</html>